1. 버튼

2. 기능 미리보기
See the Pen 버튼 만들기 by luz315 (@luz315) on CodePen.
3. 디자인
< 크기 색상 >
- .클래스명 = 해당요소 호출
- width = 요소 너비
- height = 요소 높이
- background-color = 버튼 안의 색
- color = 글씨 색
- font-weight = 폰트 굵기
- font-size = 폰트 크기
< 테두리 디자인 >
- border : none = 테두리 구현 여부
: width = 테두리 두께
: <width> <style> <color> = 한번에 지정 가능 - border-radius = 테두리 둥글기
- border-color = 테두리 색
- border-style: solid = 테두리 스타일

< 여백, 커서 >
- margin-left / right = 좌, 우 바깥 여백
: <top> <right> <bottom> <left> = 한번에 지정 가능 - padding-top / bottom / left / right = 상, 하, 좌, 우 안쪽 여백
: <top> <right> <bottom> <left> = 한번에 지정 가능 - cursor: pointer = defalt 는 화살표, pointer는 손가락 모양
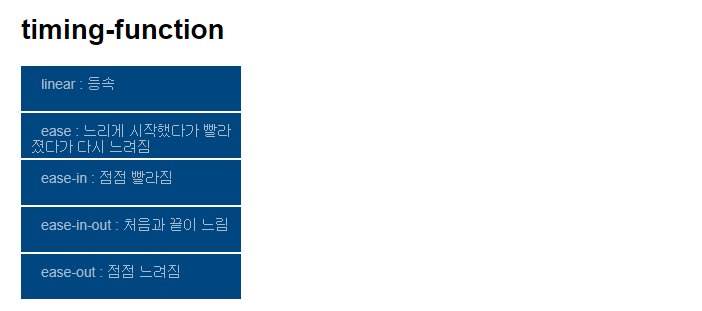
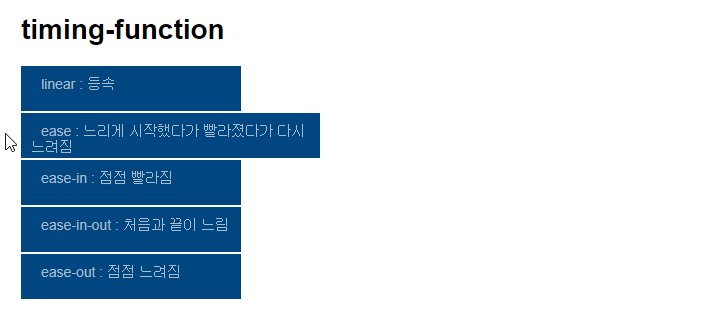
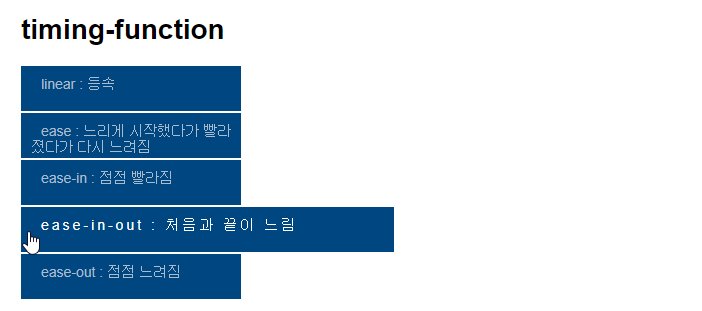
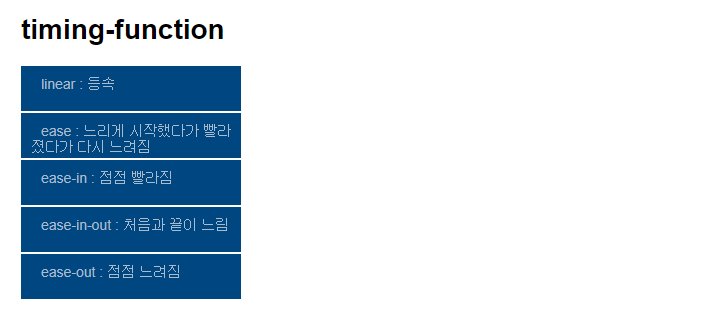
< 애니메이션 효과 >
- transition: = 해당 스타일 설정 보완
: opacity 1s, background-color 3s ease-in = a 버튼 hover의 스타일
: background-color 3s, color 0 = b 버튼 hover의 스타일
: all 1s ease-out = c 버튼 hover의 스타일

< 가상클래스 >
- :active = 클릭했을 때 나타나는 효과
- :hover = 마우스 커서 올려놓으면 나타나는 효과
- box-shadow: <offset-x> <offset-y> <blur> <color> = 버튼 그림자 생성
[출처 John Ahn 강사님 HTML / CSS 강의]
따라하며 배우는 HTML, CSS - 인프런 | 강의
이 강의를 통해서 HTML, CSS 기본을 다질 수 있습니다., 웹 개발자 필수 지식 HTML, CSS!이 강의로 웹 개발 기초를 꽉 잡아봐요 🔥 [사진] HTML/CSS의 기초부터 실무까지 🗂️ HTML과 CSS. 개발에 관심이 있
www.inflearn.com
'Front-End > HTML-CSS' 카테고리의 다른 글
| 4. CSS 디자인 속성 종류 (0) | 2023.09.07 |
|---|---|
| 3. CSS (0) | 2023.09.06 |
| 2. HTML 태그 (0) | 2023.09.06 |
| 1. HTML 기본 구조 (0) | 2023.09.06 |



