1. Dimesion (치수)
| 속 성 | 설 명 | 값 |
| height / width | 높이 / 너비 | auto length % |
| line-height | 줄 간격 | normal number length % |
| max-height / min-height | 최대 / 최소 높이 | none length % |
| max-width / min-width | 최대 /최소 너비 |
2. Font (글꼴)
| 속 성 | 설 명 | 값 |
| family name | 폰트 종류 | generic-family |
| font-size | 폰트 크기 | xx-small / large x-small / large small / large medium smaller / lager length % |
| font-size-adjust | 소문자를 기준으로 글자 크기 조정 | none number |
| font-stretch | 글자의 선명도 | normal wider narrower ultra-condensed / expanded extra-condensed / expanded condensed / expanded semi-condensed /expanded |
| font-style | 폰트 기울임체 | normal ltalic oblique |
| font-variant | 소문자를 작은 대문자로 조정 | normal small-caps |
| font-weight | 폰트 두께 | normal bold bolder lighter 100 ~ 900 |
3. TEXT (문자)
| 속 성 | 설 명 | 값 |
| color | 텍스트 색상 | color |
| direction | 텍스트 시작 방향 (왼쪽→오른쪽 / 오른쪽→왼쪽) | ltr / rtl |
| line-height | 문장 사이 간격 | normal number length % |
| letter-spacing | 글자 사이 간격 | normal length |
| text-align | 텍스트 정렬 | left tight center justify |
| text-decoration | 텍스트 line 스타일 | none underline overline line-through |
| text-indent | 문장의 첫행 들여쓰기 | length % |
| text-shadow | 텍스트 그림자 효과 | none color length |
| text-transform | 소문자는 대문자로, 대문자는 소문자로 설정 | none capitalize uppercase lowercase |
| unicode-bidi | 글자 방향 뒤집기 or 되돌리기 | normal embed bidi-override |
| white-space | 공백 지정 | normal pre nowrap |
| word-spacing | 단어와 단어 사이 간격 | normal nowrap |
4. Background (배경 이미지)
| 속 성 | 설 명 | 값 |
| background-color | 특정 요소의 배경 색상 | color-rgb color-hex color-name transparent |
| background-images | 배경 이미지 지정 | url(URL) none |
| background-attachment | 페이지 스크롤 할 때 배경 이미지는 고정여부 | scroll / fixed |
| background-position | 배경 이미지 시작 위치 | top left / center / right center left / center / right bottom left / center / right x% y% xpos ypos |
| background-repeat | 배경이미지 반복 여부 (반복 시 방향 설정 가능) | repeat repeat-x repeat-y no-repeat |
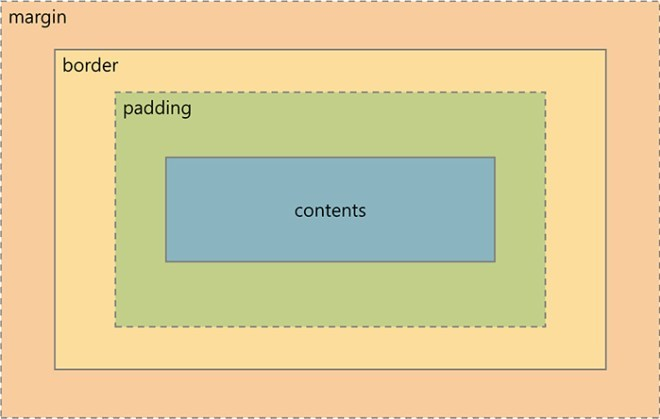
5. Border (테두리)
| 속 성 | 설 명 | 값 |
| border-top-color border-bottom-color border-left-color border-right-color |
상 / 하 / 좌 / 우 테두리 색상 설정 | color |
| border-top-style border-bottom-style border-left-style border-right-style |
상 / 하 / 좌 / 우 테두리 스타일 설정 | none hidden dotted dashed solid double groove ridge inset outset |
| border-top-width border-bottom-width border-left-width border-right-width |
상 / 하 / 좌 / 우 테두리 너비 설정 | thin medium thick length |
| border-color | 상 / 하 / 좌 / 우 모든 테두리 색상 한번에 설정 | color |
| border-style | 상 / 하 / 좌 / 우 모든 테두리 스타일 한번에 설정 | style |
| border-width | 상 / 하 / 좌 / 우 모든 테두리 너비 한번에 설정 | width |
6. Outlines (윤곽)
| 속 성 | 설 명 | 값 |
| outline | border와 달리 화면 배치나 크기에 영향을 주지 않는다 | |
| outline-color | 윤곽 색상 | color invert |
| outline-style | 윤곽 스타일 | none dotted dashed solid double groove ridge inset outset |
| outline-width | 윤곽 너비 | thin medium thick length |
7. Margin / Padding (바깥여백 / 안쪽여백)
| 속 성 | 설 명 | 값 |
| margin-top / bottom / left / right | 상 / 하 / 좌 / 우 마진 조정 | auto length % |
| padding-top / bottom / left / right | 요소의 아래쪽 패딩을 줄 수 있다. | length % |

8. CLASSIFICATION (분류)
| 속 성 | 설 명 | 값 |
| clear | 이전 요소에서 선언된 float 속성 해제 | left /right both none |
| cursor | 마우스 포인터 모양 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize s-resize w-resize text wait help |
| display | 어떤 방식으로 보이게 할 것인지 설정 | none inline block list-item run-in compact marker table inline-table table-row-group table-header-group table-footer-group table-row table-column-group table-column table-cell table-caption |
| float | 텍스트가 요소 주위를 둘러싸도록 설정 | left / right none |
| position | 어떤 방식으로 위치시킬 것인지 지정 | static relative absolute fixed |
| visibility | 보이기 or 감추기 | visible / hidden collapse |
9. Table (표)
| 속 성 | 설 명 | 값 |
| border-collapse | 이웃하는 셀 테두리 겹쳐 보이기 or 떨어져 보이기 | collapse / separate |
| border-spacing | 인접한 테두리 간격 | length |
| caption-side | 테이블 제목 위치 | top / bottom / left /right |
| empty-cells | 내용이 없는 셀 표시 유무 | show /hide |
| table-layout | 테이블과 셀 등의 크기 고정 | auto fixed |
10. Positioning (위치제어)
| 속 성 | 설 명 | 값 |
| clip | 사각형의 각 부분 자르기 | shape auto |
| overflow | 컨텐츠가 요소의 크기보다 커지면 보이게 할 지 말 지 결정 | visible / hidden scroll auto |
| position | 요소가 위치할 방식 지정 | static relative absolute fixed |
| vertical-align | 세로정렬 지정 | baseline sub super top / middle / bottom text-top / bottom length % |
| z-index | 요소 쌓기 | auto number |
11. List and Marker (리스트와 표시)
| 속 성 | 설 명 | 값 |
| list-style-image | 리스트 앞에 붙는 아이콘 이미지로 지정 | none url |
| list-style-position | 리스트 앞의 아이콘 리스트에 포함할 지 말 지 표현방법 | inside outside |
| list-style-position | 리스트 앞의 아이콘 모양 설정 | none disc circle square decimal decimal-leading-zero lower-roman / alpha / latin upper-roman / alpha / latin hebrew armenian georgian cjk-ideographic hiragana katakana hiragana-iroha katakana-iroha |
| marker-offset | 항목표시자와 블럭간의 간격 지정 | auto length |
12. Generated Content (콘텐츠 생성)
| 속 성 | 설 명 | 값 |
| content | 요소 앞(:before)과 뒤(:after)에 내용 추가 | string url counter(name) counter (name,list-style-type) counters(name,string) counters(name,string, list-style-type) attr(X) open-quote close-quote no-open-quote no-close-quote |
| counter-increment | 번호 매기기 | none identifier number |
| counter-reset | 만들었던 카운터 값 초기화 | noneidentifier number |
| quotes string | 요소 앞뒤에 인용부호 주가 | none |
< Pseudo-Classes (유사클래스, 가상클래스) >
| 속 성 | 설 명 | |
| : active | 활동적인 요소 스타일 | |
| : focus | 요소가 포커스에가 있을 때 스타일 | |
| : hover | 마우스가 가리킬 때 스타일 | |
| : link | 방문하지 않은 링크 스타일 | |
| : visited | 방문한 링크 스타일 | |
| : first-child | 다른 요소의 first-child 스타일 | |
| : lang | 구체적인 요소에 원하는 언어를 적용 | |
<출처 블로그>
https://sh77113.tistory.com/203
[CSS] 속성모음
Background (배경 이미지 관련 속성) 속 성 설 명 값 background background의 여러 가지 속성을 간단하게 한번에 선언하여 사용할수 있다. background-color background-images background-repeat background-attachment background-
sh77113.tistory.com
'Front-End > HTML-CSS' 카테고리의 다른 글
| 5. 버튼 만들기 (0) | 2023.09.08 |
|---|---|
| 3. CSS (0) | 2023.09.06 |
| 2. HTML 태그 (0) | 2023.09.06 |
| 1. HTML 기본 구조 (0) | 2023.09.06 |



