1. HTML
Hyper Text Markup Language
웹 페이지에서 다른 페이지로 이동할 수 있도록 구조를 설계할 때 사용되는 언어
(hyper link 시스템을 가진 웹 페이지를 위한 마크업 언어)
2. HTML 구성요소

| tag [태그] | 웹 문서 구성의 시작과 끝 | |
| Element [요소] | Empty [빈 요소] | 내용은 없고 구조적 기능 (예: 공백, 수평선) - <br>, <hr> |
| Block [블럭 요소] | 다른 블록 요소, 인라인 요소 포함 가능 (margin, padding 갖는다) - h1, h2, h3, h4, h5, h6, div, list, p (시맨틱 태그) |
|
| Inline [인라인 요소] | 다른 블록 요소, 인라인 요소 포함 불가 (블럭 요소에 포함되어 있음) - a, span, strong |
|
| Attribute [속성] | Name [속성명] | 태그 안에 위치하며 명령을 보조 - width, height, alt, style, href |
| Value [속성값] | 속성의 값 | |
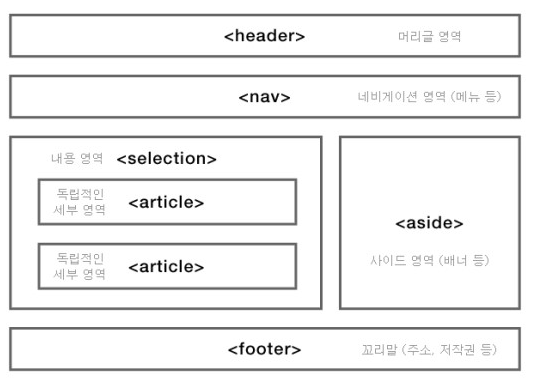
3. Semantic Element 시맨틱 요소 구조
웹페이지의 레이아웃만을 위한 요소

4. 코드 구성

| <DOCTYPE> | 문서 버전 |
| <html> | 문서는 HTML로 작성 |
| <head> | 보이지 않는 메타데이터 설정 |
| <body> | 화면에 보이는 컨텐츠 설정 |
| <title> | 브라우저 문서 제목 |
| <link> | 외부 리소스 연결 (CSS 사용) |
| <style> | 문서 스타일 정보 |
'Front-End > HTML-CSS' 카테고리의 다른 글
| 5. 버튼 만들기 (0) | 2023.09.08 |
|---|---|
| 4. CSS 디자인 속성 종류 (0) | 2023.09.07 |
| 3. CSS (0) | 2023.09.06 |
| 2. HTML 태그 (0) | 2023.09.06 |



