[스프링 입문] 1 - (3) View 환경설정
※ 1 - (2) 라이브러리 살펴보기 게시글이 없고 1 - (3) View 환경설정으로 넘어간 이유
2번 라이브러리 강의는 들어도 입문자는 잘 몰라요 강사님도 한번 훑어보란 식으로 말씀하셔서
따로 글로 기록하지는 않고 직접 강의 보시고 그렇구나 하고 넘기시면 될 것 같아요
[View 환경설정]
1. localhost:8080 에러 확인
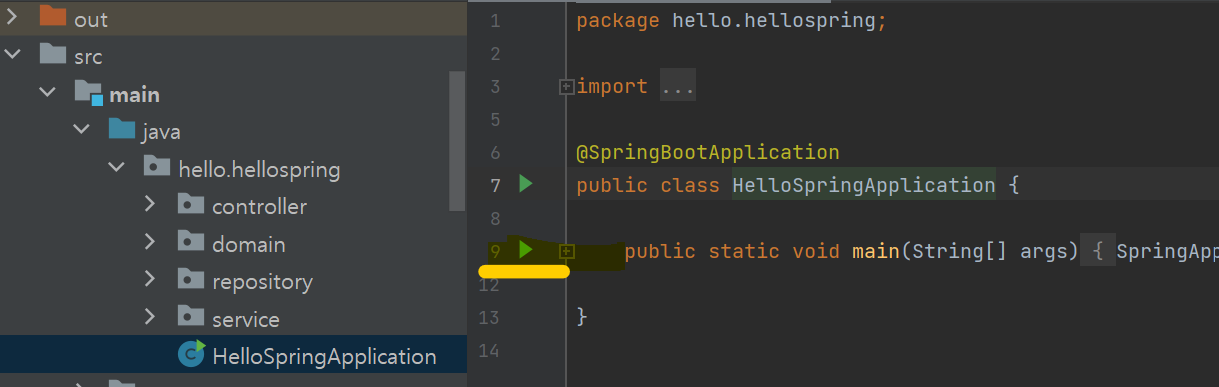
인텔리에 있는 스프링 프로젝트 파일 실행 (아래 노란선에 있는 run 버튼 클릭) → 하단에 뜬 port 확인 →
인터넷 창에 localhost:8080 검색하기 → 에러페이지 확인


2. localhost:8080 에러 해결
src - main - resources - static 우클릭 → New - File 클릭 → index.html 입력 → 강의 자료 코드 넣기 →
run 중지 후 다시 실행 → 인터넷에 localhost:8080 재검색 → 해결완료
코드 간단한 문법알고가기

☞ <head> ~ </head>: 문서정보
☞ <title> ~ </title>: html 제목
☞ <body> ~ </body>: 출력되는 부분
☞ href : 클릭 시 이동할 url
☞ <a> ~ </a> : 하이퍼링크 걸어주는 태그
3. Controller
src - main - java - hello.hellospring 우클릭 → New - Package 클릭 → controller 입력 →
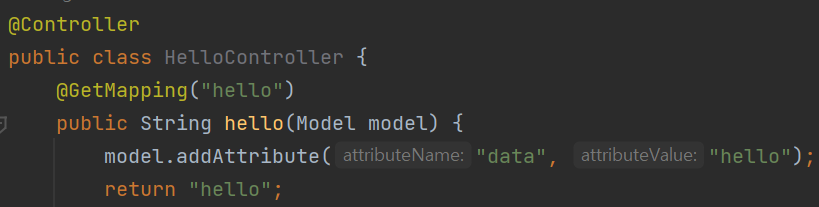
controller 우클릭 → New - Class 클릭 → HelloController 입력 → 강의자료 코드 붙여넣기

☞ @Controller : controller 사용시 무조건 해주기
☞ @GetMapping("hello") : localhost:8080/hello 일 때 아래 메서드 호출
☞ Model : MVC의 디자인 패턴 중 하나
☞ model.addAttribute() : Model 객체 파라미터로 받아 데이터 넘기기
(변수 이름, 변수에 넣을 데이터 값);
☞ return "hello" : templates의 hello.html 파일 호출
4. temlates
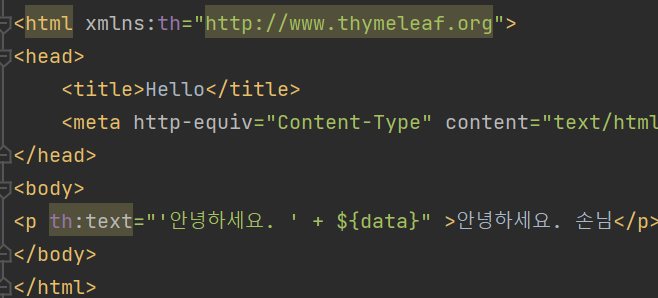
src - main - resource - templates 우클릭 → New - File 클릭 → hello.html 입력 → 강의자료 코드 넣기

☞ <p> ~ </p>: 하나의 문단
☞ th : thymeleaf 문법 사용 중
☞ ${data} : 위 controller의 attributeName
즉 attributeValue를 담고 있다
"data" = "hello" (치환)
5. localhost:8080/hello 확인
인터넷에 http://localhost:8080 실행 → hello 클릭 → 안녕하세요. hello 문구 확인
※ 전체적 과정
localhost:8080 실행
↓
localhost:8080/hello 실행
↓
controller 호출
↓
getmapping 호출
↓
model 데이터 정의
↓
templates의 hello.html 호출
↓
Thymeleaf 처리
↓
원하는 문구의 웹 화면 출력
[출처] 김영한 강사님 인프런 스프링 입문
[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확인해주세
www.inflearn.com